Avatars Material Me React Library
Material Me React Ui Components Library Nextjs Tailwind Avatars is a component used to represent a user's profile picture and help identify person. Avatars are found throughout material design with uses in everything from tables to dialog menus. image avatars can be created by passing standard img props src or srcset to the component. avatars containing simple characters can be created by passing a string as children. you can use different background colors for the avatar.
Github Sagi403 React Random Avatars Generate A Unique Customizable Material 3 ui kit, design system & react components for quickly creating digital products based on the new material you design language by google. I'm using material ui v3 within a react project (react v15.6). what i did so far? in the sign up page i can get an image from the user to use as his her profile photo. what i want to do. i would like to have a shade on the avatar photo to show him that is clickable. like this image avatarchooserimage. how can i do such a thing?. Material me is a collection of pre designed components built using nextjs, react and tailwind css. Avatars containing simple characters can be created by passing your string as children. icon avatars are created by passing an icon as children. avatars are found throughout material design with uses in everything from tables to dialog menus.
Github Sagi403 React Random Avatars Generate A Unique Customizable Material me is a collection of pre designed components built using nextjs, react and tailwind css. Avatars containing simple characters can be created by passing your string as children. icon avatars are created by passing an icon as children. avatars are found throughout material design with uses in everything from tables to dialog menus. With material ui v5 avatar component, you can create beautiful and customizable avatars that perfectly match your application’s aesthetics. let’s dive in and see how you can incorporate avatars into your material ui v5 project. before we jump into the avatar component, we need to set up our project with material ui v5. Material ui is a material design library made for react. it’s a set of react components that have material design styles. in this article, we’ll look at how to customize avatars and add badges with material ui. Avatars are found throughout material design with uses in everything from tables to dialog menus. material ui for react has this component available for us, and it is very easy to integrate. we can use the avatar component in reactjs using the following approach. prerequisites: nodejs or npm; reactjs. Avatars are found throughout material design with uses in everything from tables to dialog menus.

Letter Avatars React Codesandbox With material ui v5 avatar component, you can create beautiful and customizable avatars that perfectly match your application’s aesthetics. let’s dive in and see how you can incorporate avatars into your material ui v5 project. before we jump into the avatar component, we need to set up our project with material ui v5. Material ui is a material design library made for react. it’s a set of react components that have material design styles. in this article, we’ll look at how to customize avatars and add badges with material ui. Avatars are found throughout material design with uses in everything from tables to dialog menus. material ui for react has this component available for us, and it is very easy to integrate. we can use the avatar component in reactjs using the following approach. prerequisites: nodejs or npm; reactjs. Avatars are found throughout material design with uses in everything from tables to dialog menus.

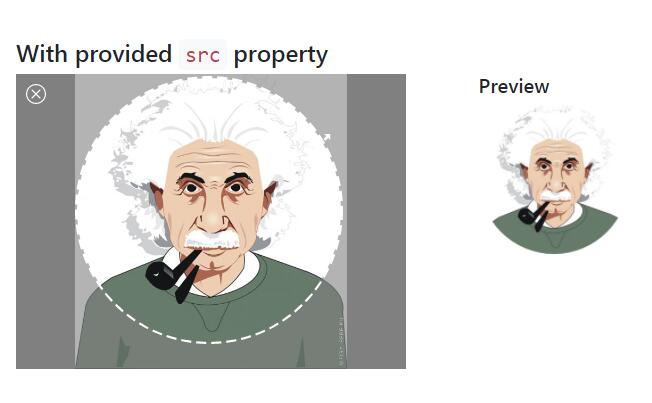
Reactjs Component To Upload And Preview Avatars Avatars are found throughout material design with uses in everything from tables to dialog menus. material ui for react has this component available for us, and it is very easy to integrate. we can use the avatar component in reactjs using the following approach. prerequisites: nodejs or npm; reactjs. Avatars are found throughout material design with uses in everything from tables to dialog menus.

React Avatar

Comments are closed.