Building A Design System 101

Building A Design System 101 We’ll walk you through the basics of creating a system tailored to your unique goals and challenges, whether building from scratch or starting with existing pieces. a well crafted design system is a powerful tool for teams looking to create cohesive, scalable, and efficient processes. At its core, a design system is a set of building blocks and standards that help keep the look and feel of products and experiences consistent. think of it as a blueprint, offering a unified language and structured framework that guides teams through the complex process of creating digital products.

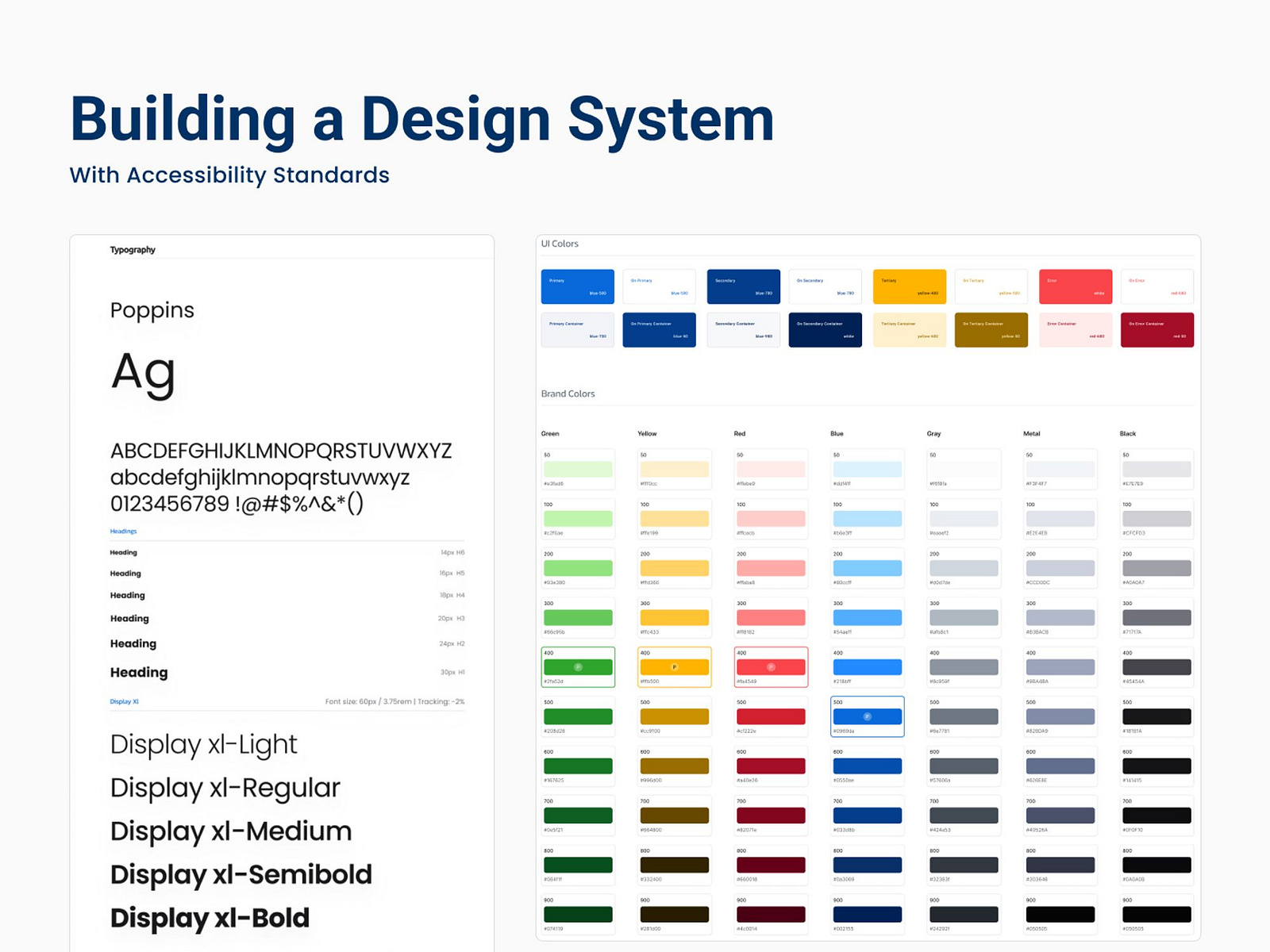
Building A Design System By Sahar Hamidi On Dribbble Summary: a design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels. as ui design has evolved over the years, the scale and speed at which ui screens must be created has also increased. At its core, a design system is a set of building blocks and standards that help keep the look and feel of products and experiences consistent. think of it as a blueprint, ofering a unified language and structured framework that guides teams through the complex process of creating digital products. If you’re a designer or a developer, then this guide to building your own design system is for you. start by building a catalogue of all the reusable components in your product. this includes patterns, colors, text styles, icons, and even grid systems. So… here’s my shot! — this guide is meant to ease designers into the overwhelming task of understanding and building design systems. a design system is a structured collection of tools,.

Building A Design System Péter Balázs Polgár Product Design Leader If you’re a designer or a developer, then this guide to building your own design system is for you. start by building a catalogue of all the reusable components in your product. this includes patterns, colors, text styles, icons, and even grid systems. So… here’s my shot! — this guide is meant to ease designers into the overwhelming task of understanding and building design systems. a design system is a structured collection of tools,. This guide will help you cut through the chaos and build a design system that actually works. you’ll learn how to: start building the most viable design system for your team. collaborate with developers to align designs with code. get buy in from your team, even when they resist change. In this article, i'm going to walkthrough our process of designing and documenting a design system in figma. what is a design system? a design system is a set of deliverables that facilitate the work of a team who's creating a website or product. it often includes styles, ui components, layouts, and behaviors. Learn how to build and maintain a cohesive design system. this comprehensive guide covers the essentials of design systems, including style guides, reusable components, and best practices for efficiency.

Comments are closed.