Cumulative Layout Shift Was Ist Der Cls Takevalue

What Is Cumulative Layout Shift Cls How To Improve It Cumulative layout shift, kurz cls, ist eine neue „user experience“ kennzahl, die angibt, wie sehr sich eine webseite während des ladens oder im anschluss daran verändert — ohne zutun des nutzers. alle details zum cls wert, wie man ihn messen und optimieren kann, erfahren sie in diesem artikel. Der cumulative layout shift (cls) wert ist ein entscheidender faktor für die benutzererfahrung auf einer webseite. er bewertet die visuelle stabilität und zeigt, wie stark sich elemente auf der seite während des ladevorgangs unerwartet verschieben.

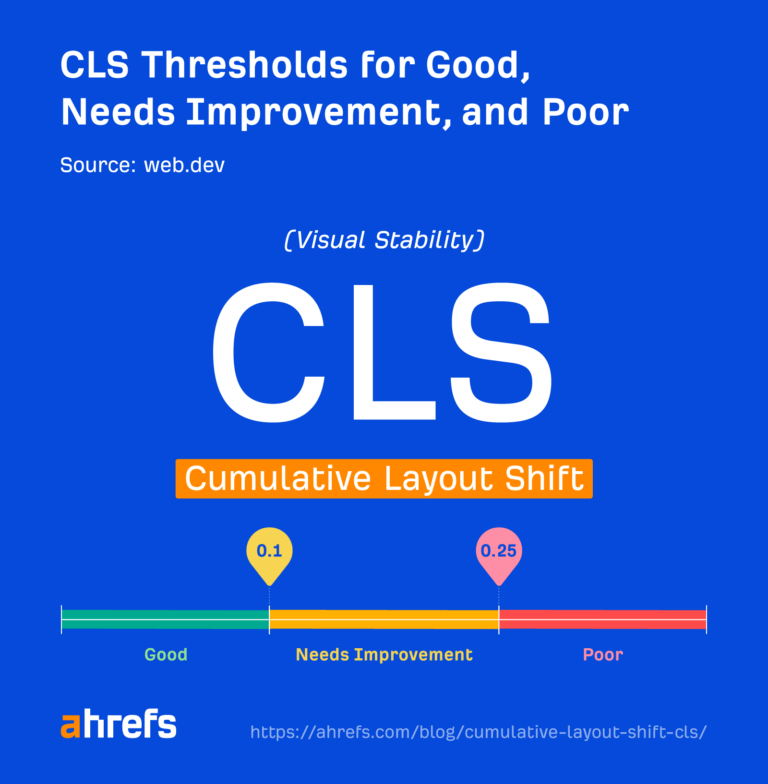
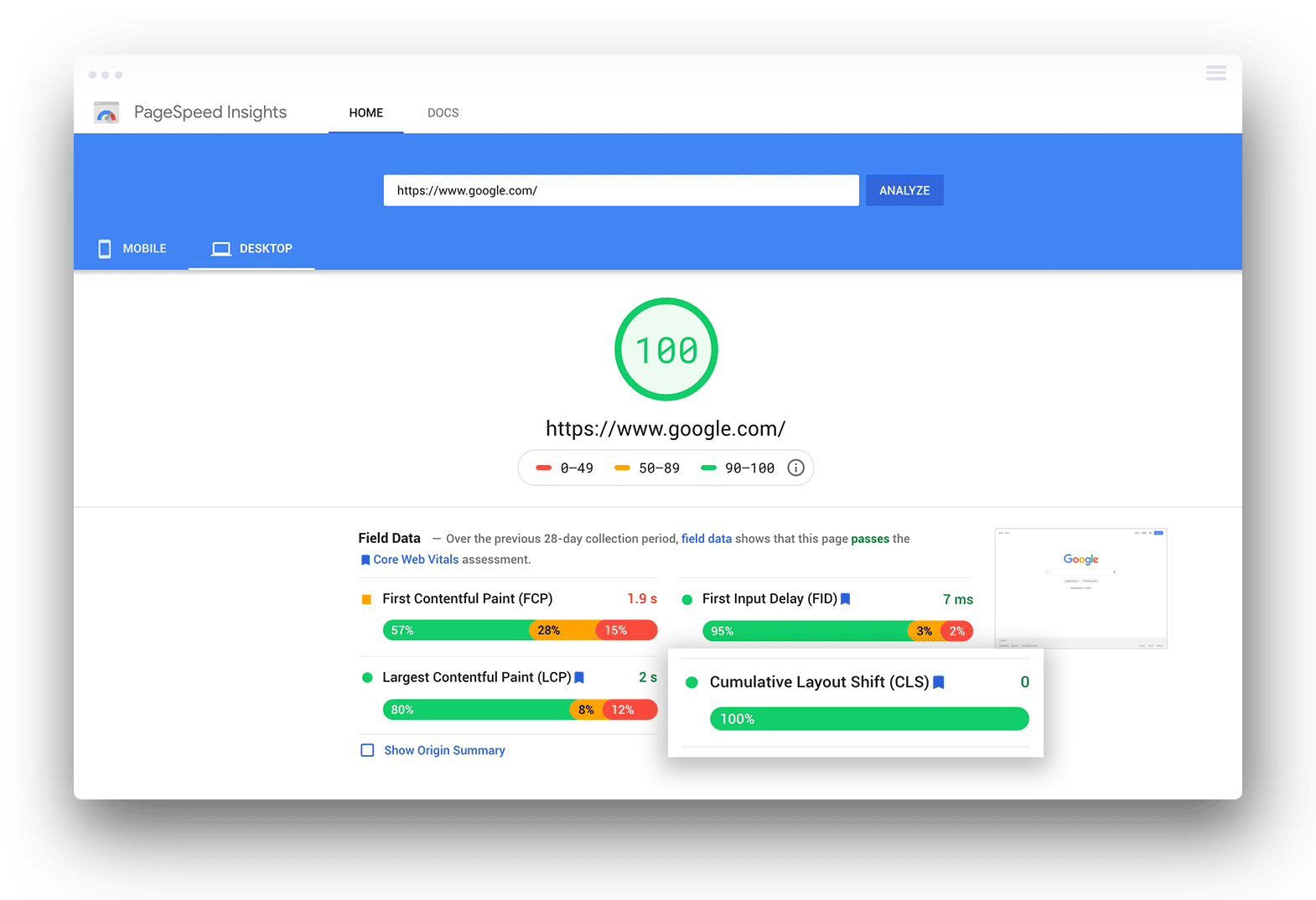
What Is Cumulative Layout Shift Cls How To Improve It Cumulative layout shift is a crucial metric that reflects the stability of a web page, directly impacting user experience, seo, trust, and conversion rates. by understanding its mechanisms and implementing the discussed strategies, you can mitigate or even eliminate layout shifts on your website. Cumulative layout shift (cls) is a critical metric in google’s core web vitals that assesses the stability of a webpage during user interactions. since becoming a ranking factor in 2021, it’s essential to grasp what cls is and how to optimize it to improve both user experience and search engine rankings. what is cumulative layout shift?. Was ist der cumulative layout shift (cls)? der cumulative layout shift ist ein wert, der teil der core web vitals von google ist und angibt, wie stark sich eine webseite während des ladeprozesses der einzelnen elemente im browser verändert, ohne dass der nutzer einfluss darauf nimmt. Cumulative layout shift (cls) is a core web vitals metric supported by google lighthouse ‘s pagespeed insights , which is a user centric metric that helps assess the visual stability of a web page. it measures how often users experience unexpected layout shifts.

What Is Cumulative Layout Shift Cls How To Improve It Was ist der cumulative layout shift (cls)? der cumulative layout shift ist ein wert, der teil der core web vitals von google ist und angibt, wie stark sich eine webseite während des ladeprozesses der einzelnen elemente im browser verändert, ohne dass der nutzer einfluss darauf nimmt. Cumulative layout shift (cls) is a core web vitals metric supported by google lighthouse ‘s pagespeed insights , which is a user centric metric that helps assess the visual stability of a web page. it measures how often users experience unexpected layout shifts. Cumulative layout shift (cls) measures the visual stability of a page as it loads. it does this by looking at how big elements are and how far they move. it’s one of the three core web vitals metrics google uses to measure page experience. Genau diese verschiebung wird mit dem cumulative layout shift (cls) erfasst. wie der name schon verrät, handelt es sich dabei um einen kumulativen wert, der die visuelle stabilität einer webseite angibt. doch warum ist dieser überhaupt wichtig? nennen lässt sich hier vor allem die nutzerfreundlichkeit. Dieser artikel erklärt die kumulative layout shift (cls), eine wichtige metrik zur bewertung der visuellen stabilität einer website. cls misst die summe aller individuellen layout shift scores für jede unerwartete layout shift, die während der gesamten lebensdauer einer seite auftritt.

What Is Cumulative Layout Shift Cls How To Improve It Cumulative layout shift (cls) measures the visual stability of a page as it loads. it does this by looking at how big elements are and how far they move. it’s one of the three core web vitals metrics google uses to measure page experience. Genau diese verschiebung wird mit dem cumulative layout shift (cls) erfasst. wie der name schon verrät, handelt es sich dabei um einen kumulativen wert, der die visuelle stabilität einer webseite angibt. doch warum ist dieser überhaupt wichtig? nennen lässt sich hier vor allem die nutzerfreundlichkeit. Dieser artikel erklärt die kumulative layout shift (cls), eine wichtige metrik zur bewertung der visuellen stabilität einer website. cls misst die summe aller individuellen layout shift scores für jede unerwartete layout shift, die während der gesamten lebensdauer einer seite auftritt.

Cumulative Layout Shift How To Measure And Fix Cls Dieser artikel erklärt die kumulative layout shift (cls), eine wichtige metrik zur bewertung der visuellen stabilität einer website. cls misst die summe aller individuellen layout shift scores für jede unerwartete layout shift, die während der gesamten lebensdauer einer seite auftritt.

How To Fix Cumulative Layout Shift Cls 20i

Comments are closed.