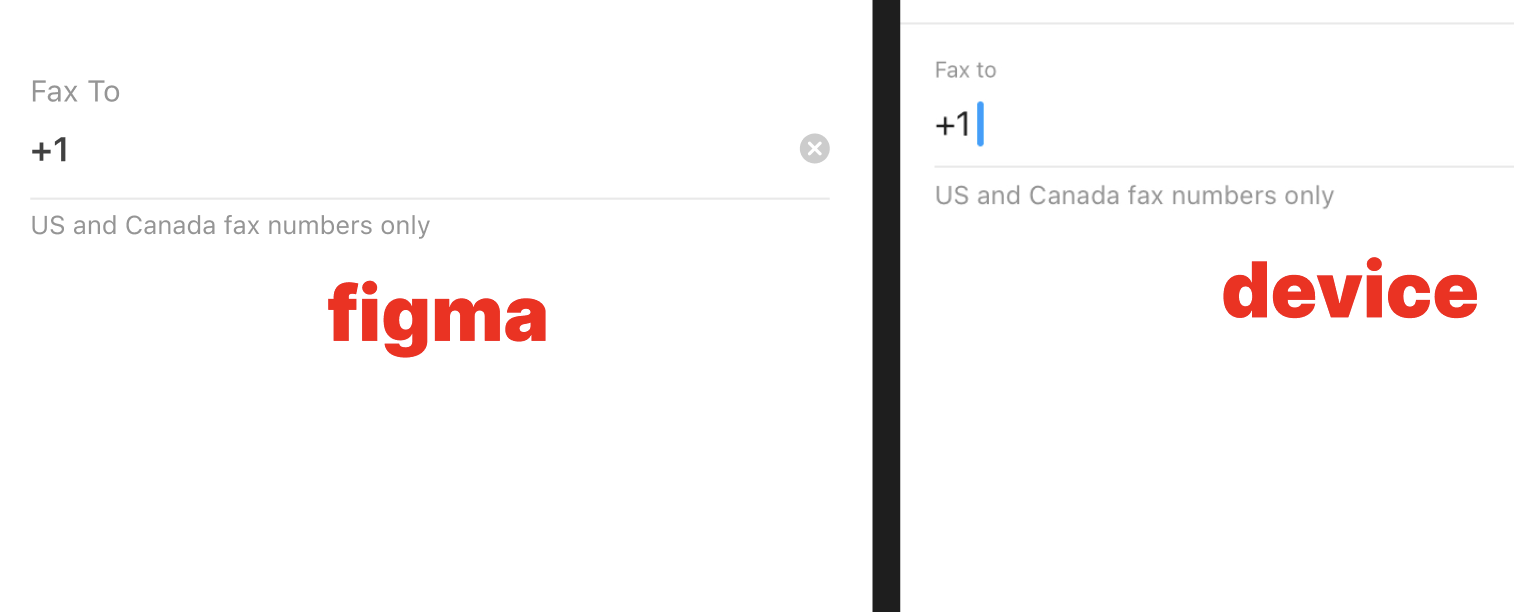
Difference Between Figma And The Real Devices Ask The Community

Difference Between Figma And The Real Devices Figma Forum Styles on the real device: 45px font size of figma aren't equal to 45px font size of web? ask the community. if you’re using the figma desktop app, what is the ui scale set in it (note that it’s the ui scale, not the canvas scale)?. Never design for 1920 at first, use the smallest screen size, ideally which is 1280*720. the reason why your text size looks huge can be of two reasons. a) the developers use a unit called rems, which are responsive according to screen size. b) all pc display resolutions are always scaled up.

Figma Usually, real app’s font size is smaller than figma font size. add screenshot for asking, and please help us 沈 i checked this page , but my figma app interface’s scale is default(100%). Is it better to use figma in the desktop app or a browser? our (vivaldi's) totally biased view is that in a browser, you get everything in one place: your inspo research, your sketches, your moodboards, your prototypes. no switching between apps and only one resource hog on your computer as long as the browser is powerful enough, it'll work. Figma is a web app. you can run it entirely in the browser and the downloaded version is similar to an electron app where it is mostly a website packaged up as an app. there is a difference between browsers. i’m not sure what figma uses, but chrome, safari, and firefox engines display things like fonts slightly differently. I want to see both figma design (on the left side) and the website (on the left side) side by side. when the figma design is updated i want it to be reflected on the left side and when the developer updates our website i want it to be reflected on the right side.
Reviews Figma Community Figma is a web app. you can run it entirely in the browser and the downloaded version is similar to an electron app where it is mostly a website packaged up as an app. there is a difference between browsers. i’m not sure what figma uses, but chrome, safari, and firefox engines display things like fonts slightly differently. I want to see both figma design (on the left side) and the website (on the left side) side by side. when the figma design is updated i want it to be reflected on the left side and when the developer updates our website i want it to be reflected on the right side. For example, the desktop app allows for more advanced file management, while the web version provides access to community files and design resources through the figma community. whether to use the desktop app or web version of figma largely comes down to personal preference and the user's or team's specific needs. I am designing for tablet device which has the screen resolution of 2000 px x 1200 px. i wanted to know what should be the maximum size that i have to design for. i can see that there are different frame sizes in figma for different tablet mobile devices. In this article, we’ll delve into the nuances of designing for various platforms within figma, exploring the key considerations, best practices, and figma specific features that can help you. When it comes to the desktop app versus the web browser version of figma, there’s really no significant difference between the two. the only difference is that the desktop one automatically detects fonts installed on your operating system while the web version will ask you for a font installer .

Comments are closed.