Inkscape Tutorial Isometric Numbers

Isometric Drawing Inkscape Budnaa Today i'll be using inkscape to demonstrate how you can create vector isometric numbers. this technique could also be applied to letters and symbols. this tutorial is for inkscape version. In these videos, i have explained everything you need to know about in order to make your isometric illustrations using inkscape. all tutorials are step by step and easy to understand. i.

Isometric Drawing Inkscape Handiop #inkscape #illustration #isometric hey everyone, finally i am back to making inkscape illustrations. this time i have decided to make a bunch of step by step. Inkscape has a really neat grid feature to make isometric designs very easy to accomplish. it's called an axonometric grid, and we're going to use it to create a minecraft inspired isometric design. this tutorial will focus on creating four different isometric blocks that can then be placed to create a scene. To set up an isometric grid in inkscape, open the document properties menu (control shift d) and create an axonometric grid from the grids tab. as you’ll see in the video, i set the spacing of the grid lines to 50 px. here’s how your canvas should look with the isometric grid added…. Learn how to create simple isometric blocks and create a scene. here is workflow tutorial on creating a simple isometric block using inkscape, and then using that block to make a little landscape scene.

Isometric Drawing Inkscape Handiop To set up an isometric grid in inkscape, open the document properties menu (control shift d) and create an axonometric grid from the grids tab. as you’ll see in the video, i set the spacing of the grid lines to 50 px. here’s how your canvas should look with the isometric grid added…. Learn how to create simple isometric blocks and create a scene. here is workflow tutorial on creating a simple isometric block using inkscape, and then using that block to make a little landscape scene. This tutorial teaches the basic steps in creating isometric game art in vectors by using the free design software inkscape. Inkscape supports two types of grid: rectangular and axonometric (file> document properties> grids). the use of axonometric grid allows you to create objects in isometric projection. but to make drawing even easier, you can set the grid to fit your needs, and enable snapping (view> snap). This tutorial takes a monochrome source image and treats it as a height map to generate pseudo 3d isometric projections. the intermediate steps produce attractive half tone effects in their own right. Today's tutorial will go over the method of isometric design presenting a 2d object as 3d by putting the subject at a 30 degree angle more.

Isometric Drawing In Inkscape This tutorial teaches the basic steps in creating isometric game art in vectors by using the free design software inkscape. Inkscape supports two types of grid: rectangular and axonometric (file> document properties> grids). the use of axonometric grid allows you to create objects in isometric projection. but to make drawing even easier, you can set the grid to fit your needs, and enable snapping (view> snap). This tutorial takes a monochrome source image and treats it as a height map to generate pseudo 3d isometric projections. the intermediate steps produce attractive half tone effects in their own right. Today's tutorial will go over the method of isometric design presenting a 2d object as 3d by putting the subject at a 30 degree angle more.

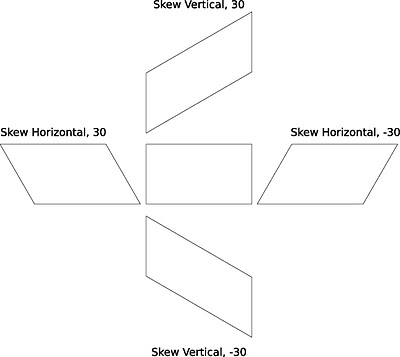
Isometric Drawing In Inkscape Ponoko Ponoko This tutorial takes a monochrome source image and treats it as a height map to generate pseudo 3d isometric projections. the intermediate steps produce attractive half tone effects in their own right. Today's tutorial will go over the method of isometric design presenting a 2d object as 3d by putting the subject at a 30 degree angle more.

Comments are closed.