Make A Beautiful Connect Wallet Button With Rainbowkit And React

Make A Beautiful Connect Wallet Button With Rainbowkit And React Rainbowkit is a react library that provides us with components to build a connect wallet ui in a few lines of code. it comes with support for many wallets, including metamask, rainbow,. This video will show you how to use rainbowkit in your react next.j.

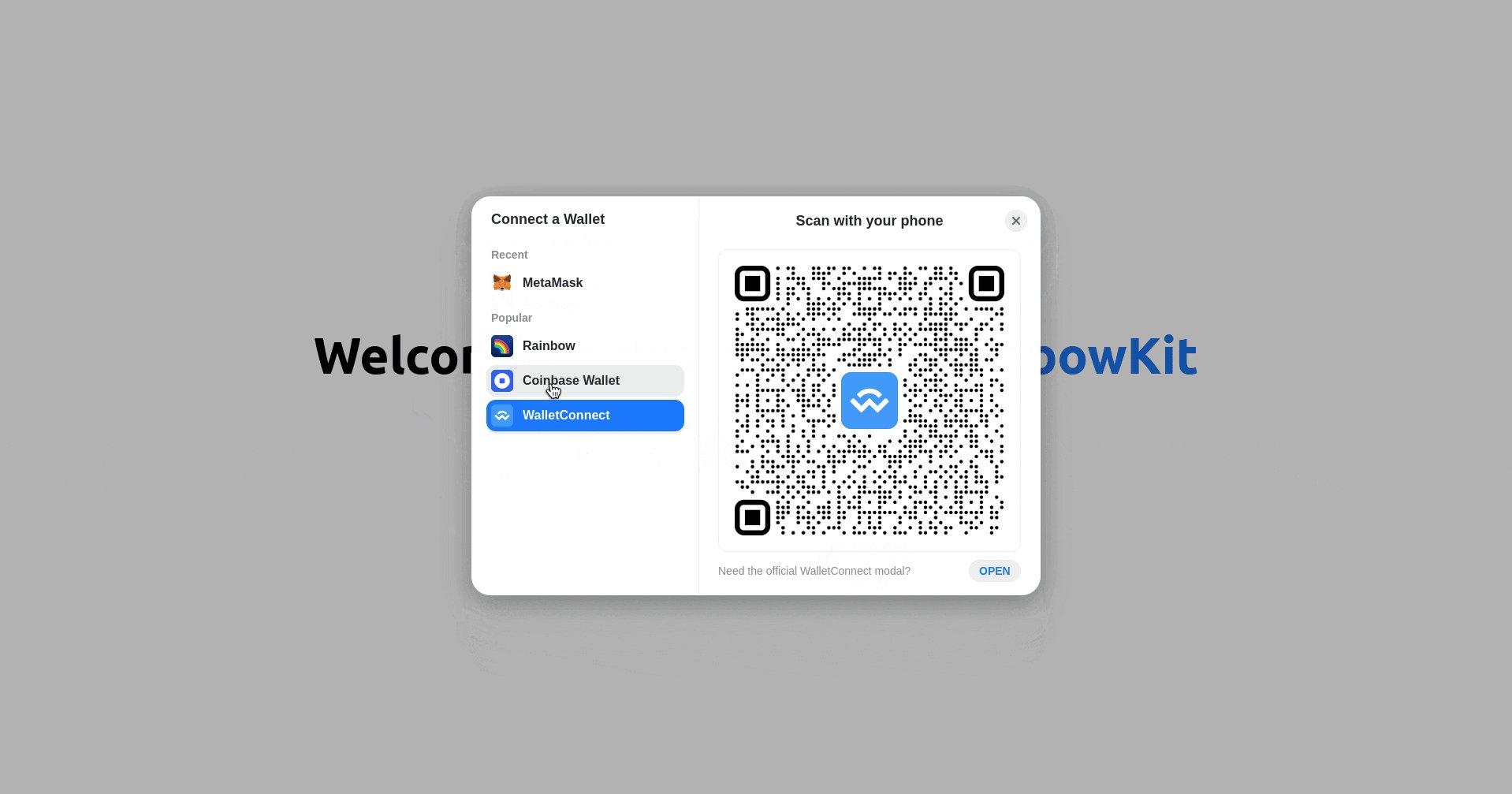
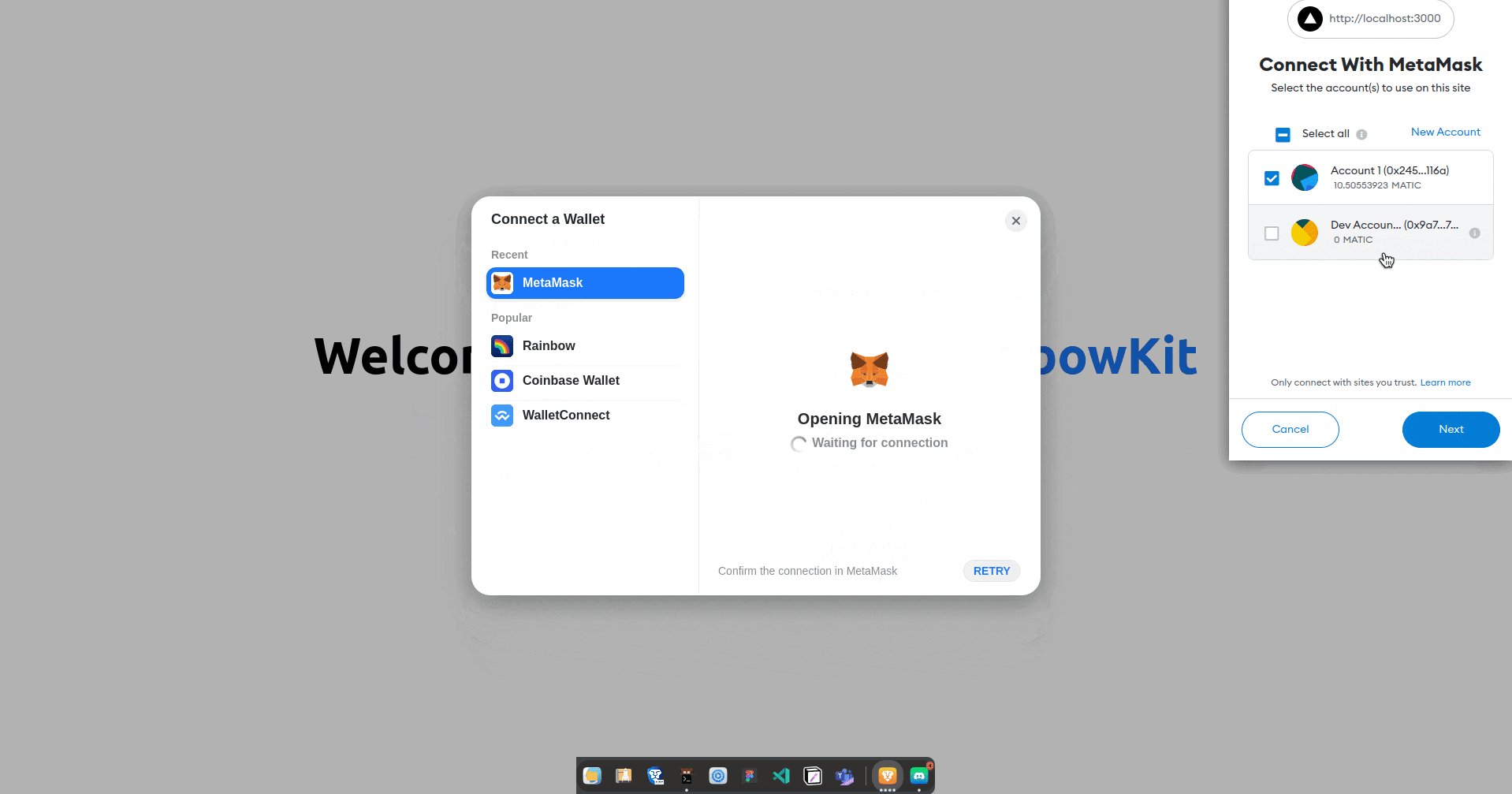
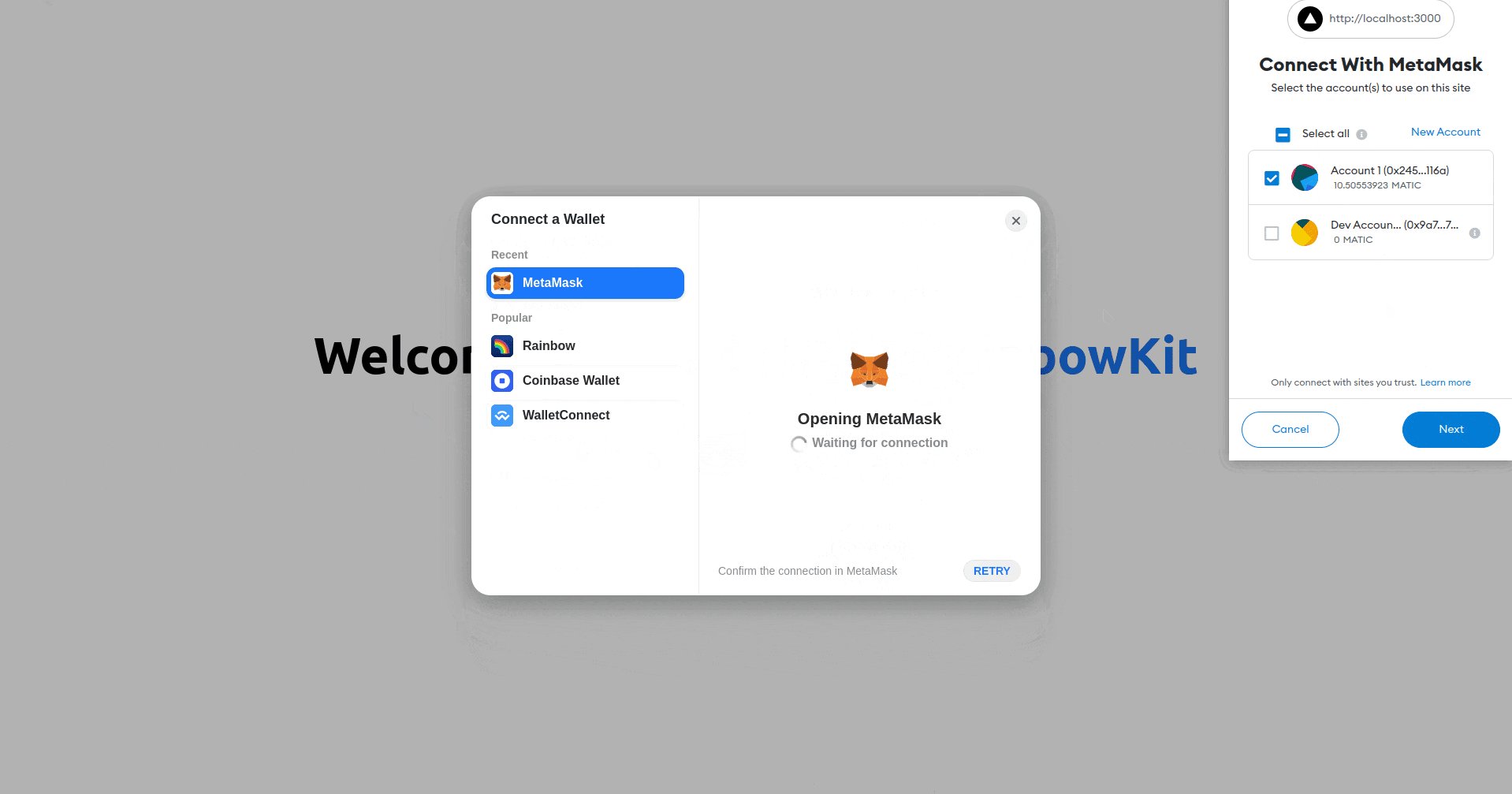
Make A Beautiful Connect Wallet Button With Rainbowkit And React Install rainbow kit, wagmi and ethers. and then import them to your project. configure desired chains and generate the required connectors. also need to setup a wagmi client. alright, ready to use. Customize the connectwallet button in the rainbowkit and react. rainbowkit is a react library designed to streamline the development of connect wallet user interfaces by offering a set of components that can be integrated with just a few lines of code. Connectbutton using and customising the connectbutton this is the main component. it is responsible for rendering the connect disconnect button, as well as chain swapping ui. You can use the low level connectbutton.custom to create your own custom connection button. this component renders a function, which includes everything you need to re implement the built in buttons.

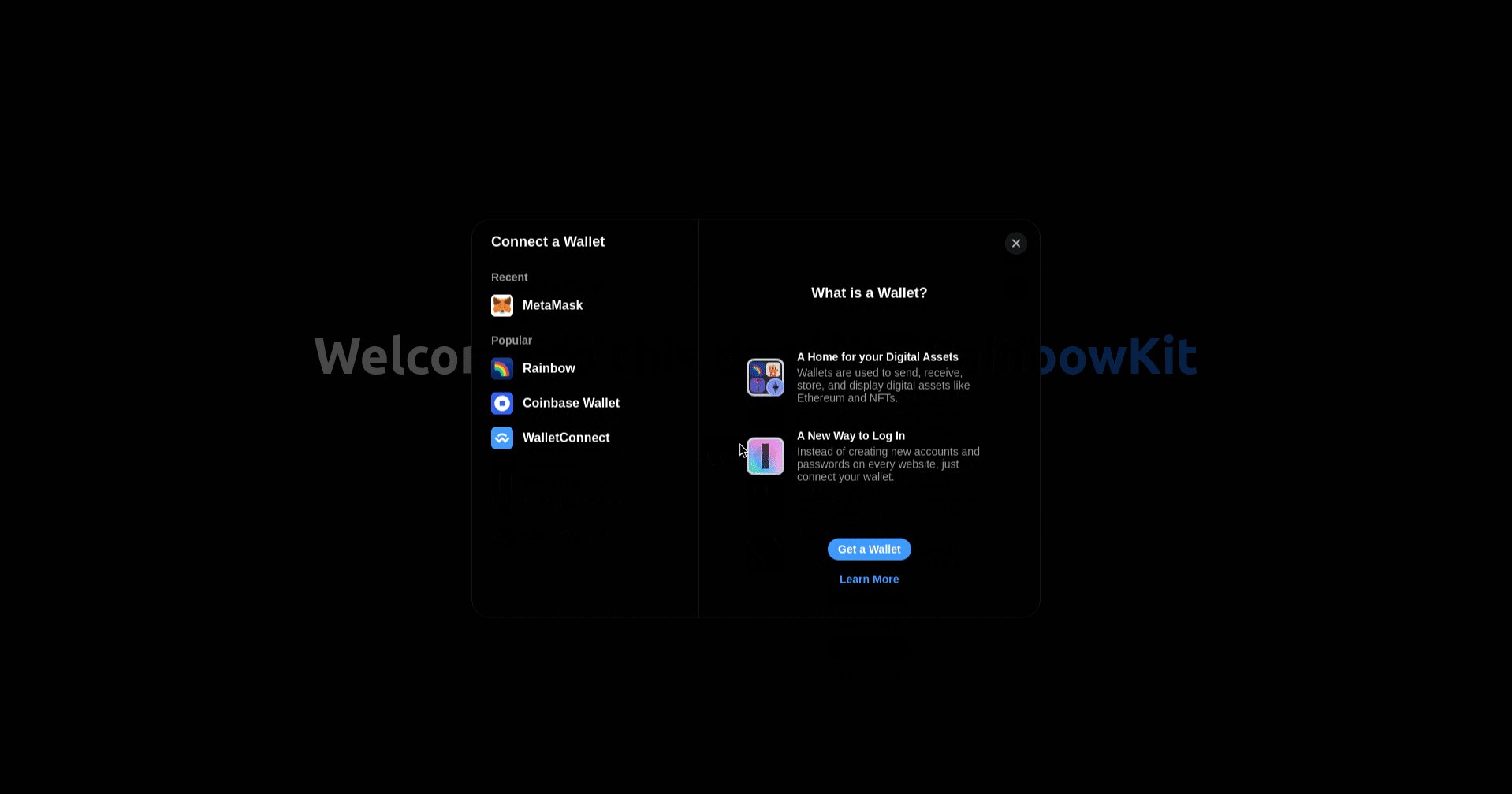
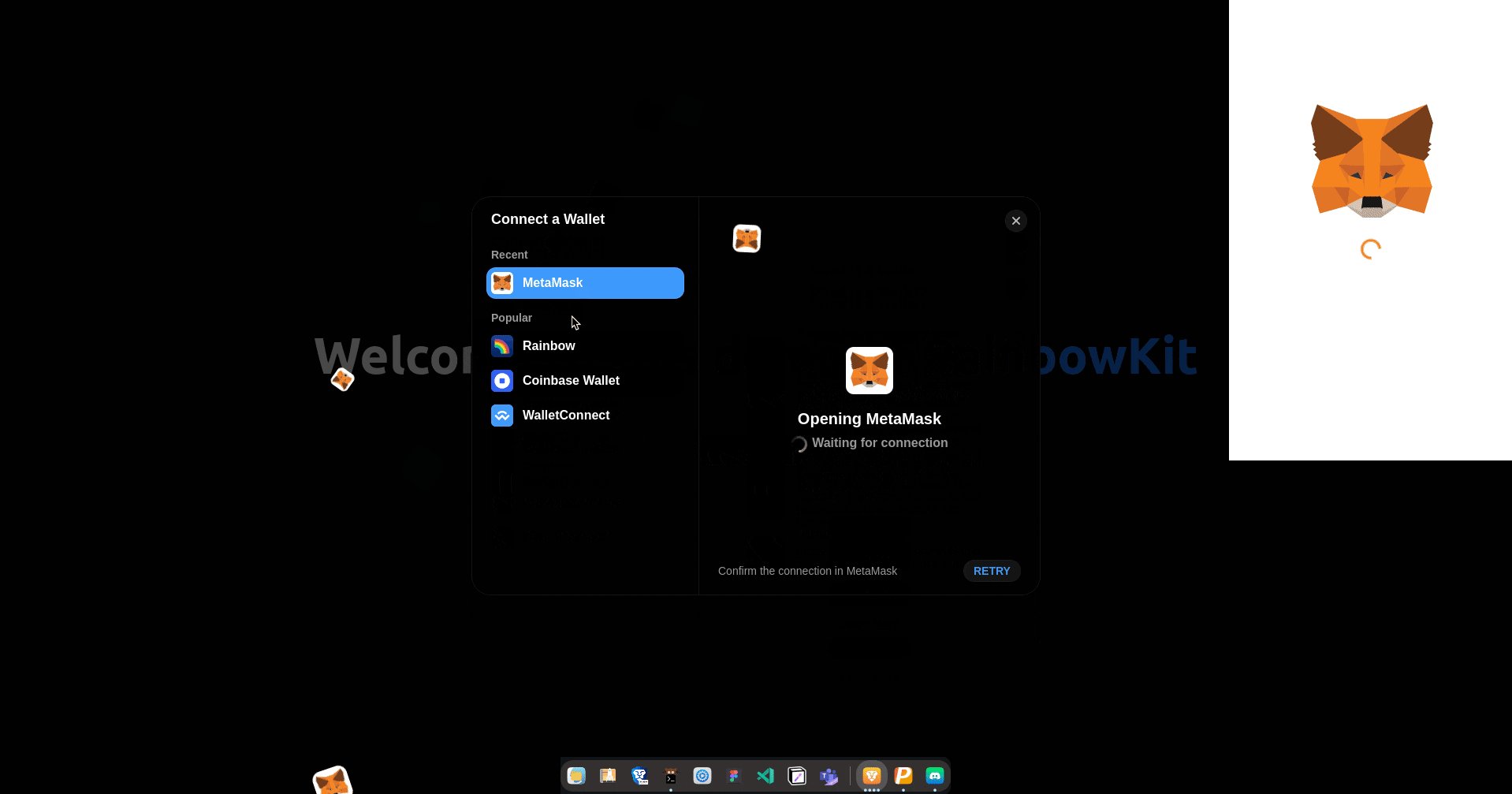
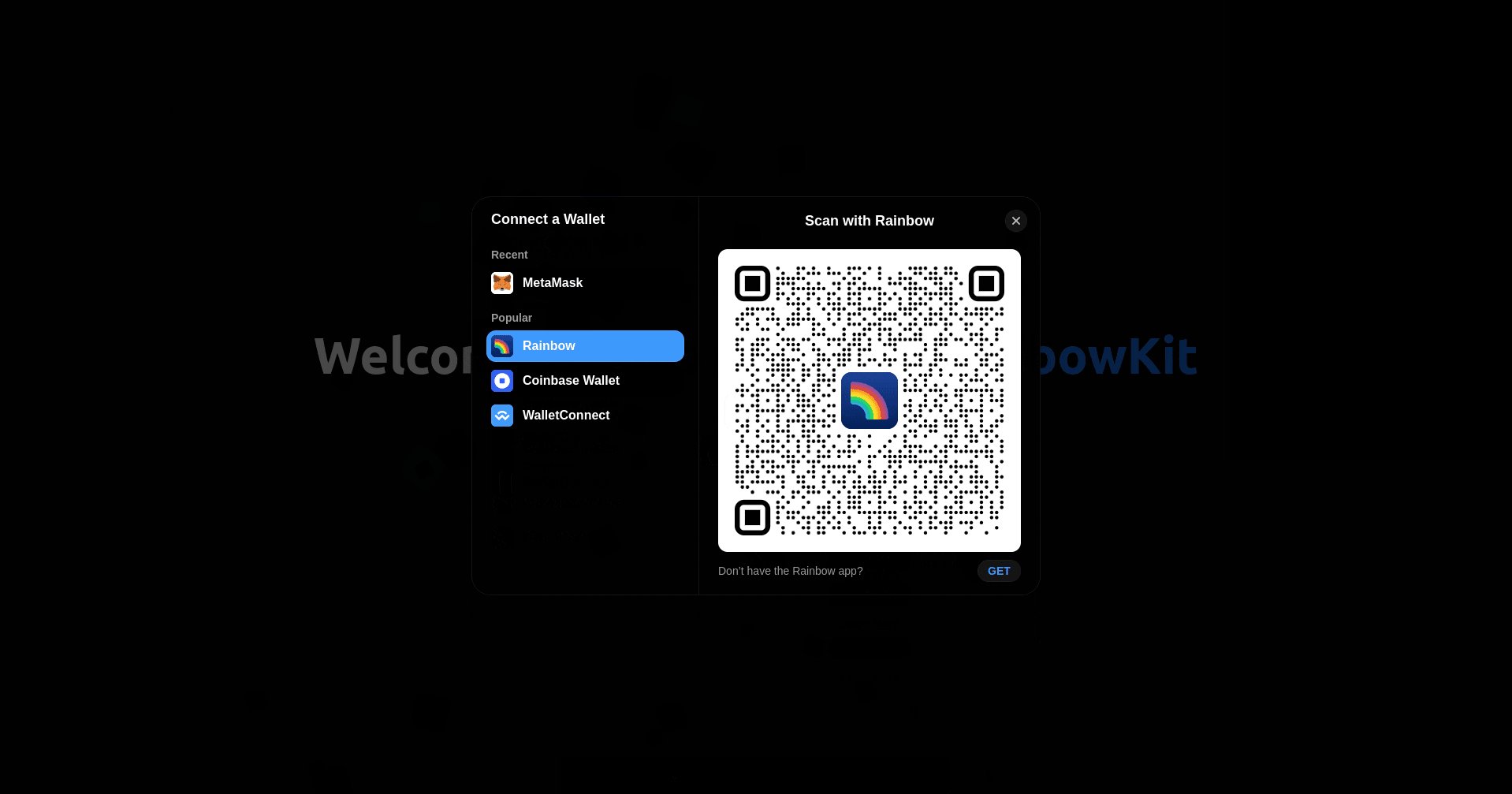
Make A Beautiful Connect Wallet Button With Rainbowkit And React Connectbutton using and customising the connectbutton this is the main component. it is responsible for rendering the connect disconnect button, as well as chain swapping ui. You can use the low level connectbutton.custom to create your own custom connection button. this component renders a function, which includes everything you need to re implement the built in buttons. Rainbowkit is a react library that makes it easy to add wallet connection to your dapp. it's intuitive, responsive and customizable. out of the box wallet management for your dapp. In this article, i'll show you some cool things you can get out of the box by using rainbowkit in your project. what is rainbowkit? rainbowkit is a react library that makes is easy to add wallet connection to your dapp. it's intuitive, responsive and customizable. Rainbowkit is a react library that provides us with components to build a connect wallet ui in a few lines of code. it comes with support for many wallets, including metamask, rainbow, coinbase wallet, walletconnect, and many more. The best way to connect a wallet 🌈. rainbowkit is a react library that makes it easy to add wallet connection to your dapp. you can scaffold a new rainbowkit wagmi next.js app with one of the following commands, using your package manager of choice: # or . for full documentation, visit rainbowkit .

Make A Beautiful Connect Wallet Button With Rainbowkit And React Rainbowkit is a react library that makes it easy to add wallet connection to your dapp. it's intuitive, responsive and customizable. out of the box wallet management for your dapp. In this article, i'll show you some cool things you can get out of the box by using rainbowkit in your project. what is rainbowkit? rainbowkit is a react library that makes is easy to add wallet connection to your dapp. it's intuitive, responsive and customizable. Rainbowkit is a react library that provides us with components to build a connect wallet ui in a few lines of code. it comes with support for many wallets, including metamask, rainbow, coinbase wallet, walletconnect, and many more. The best way to connect a wallet 🌈. rainbowkit is a react library that makes it easy to add wallet connection to your dapp. you can scaffold a new rainbowkit wagmi next.js app with one of the following commands, using your package manager of choice: # or . for full documentation, visit rainbowkit .

Make A Beautiful Connect Wallet Button With Rainbowkit And React Rainbowkit is a react library that provides us with components to build a connect wallet ui in a few lines of code. it comes with support for many wallets, including metamask, rainbow, coinbase wallet, walletconnect, and many more. The best way to connect a wallet 🌈. rainbowkit is a react library that makes it easy to add wallet connection to your dapp. you can scaffold a new rainbowkit wagmi next.js app with one of the following commands, using your package manager of choice: # or . for full documentation, visit rainbowkit .
How To Connect A Wallet With React Solana

Comments are closed.