Material Ui V5 Avatar Component Tutorial2021 5

0 Material Ui Intro Pdf User Interface Page Layout In this video, we will see how to make:1)a letter avatar2)an image avatar3)instagram story avatar4)avatar group0:00 what we did in the previous video?0:08 wh. Avatars are found throughout material design with uses in everything from tables to dialog menus. image avatars can be created by passing standard img props src or srcset to the component. avatars containing simple characters can be created by passing a string as children. you can use different background colors for the avatar.

Free Ui Avatars Ui Material With material ui v5 avatar component, you can create beautiful and customizable avatars that perfectly match your application’s aesthetics. let’s dive in and see how you can incorporate avatars into your material ui v5 project. before we jump into the avatar component, we need to set up our project with material ui v5. In this video we go over the avatar component in material ui v5. this component can act as a profile picture for your reactjs components, as well as cool little caveats like an online. Here, we’ll be discussing how to create image avatars using material ui’s avatar component such that one can associate user profile pictures with their accounts. mui helps simplify this process in one of two ways, and here’s how:. Kindly channel (subscribe now): bit.ly 3l8bkxwin this video, i explain how to create material ui avatar component which was created using react js.

Avatar Ui Component Figma Here, we’ll be discussing how to create image avatars using material ui’s avatar component such that one can associate user profile pictures with their accounts. mui helps simplify this process in one of two ways, and here’s how:. Kindly channel (subscribe now): bit.ly 3l8bkxwin this video, i explain how to create material ui avatar component which was created using react js. Material ui是一个用户界面库,提供了预定义和可定制的react组件,用于更快速和轻松的网页开发,这些material ui组件基于google的material design。 在本文中,我们将讨论 react mui avatar display 。 头像用于表示不同形状和背景颜色的字母、图标和图像。 头像的类型: 图像头像: 用于表示图像作为头像的内容。 字母头像: 用于表示字符作为头像的内容。 图标头像: 用于表示图标作为头像的内容。 头像大小: 用于表示头像的高度和宽度。 头像变体: 用于表示不同的头像变体。 头像组: 用于将不同的头像分组,以便用户进行交互。 备用头像: 当图像无法加载时,使用替代文本或图标作为头像的内容。 徽章头像: 用于在头像的内容中添加徽章。. In this video we go over the avatar component in material ui v5. this component can act as a profile picture for your reactjs components, as well as cool little caveats like an online or busy indicator like you might see on discord. you can also nest components. Api documentation for the react avatar component. learn about the available props, and the css api. material ui for enterprise. save time and reduce risk. managed open source — backed by maintainers. ad by material ui. you can learn about the difference by reading this guide on minimizing bundle size. 通过传入一个作为 children 的字符串,您可以创建包含简单字符的头像组件。 你可以通过改变 height 以及 width 这两个 css 属性来改变头像组件的尺寸。 通过将图标作为 children 来传递来创建图标头像。 如果你需要矩形或圆角的头像组件,请使用 variant 属性。 如果在加载头像组件时发生错误,组件将按照如下顺序切换到以下备选方案: avatargroup 通过堆栈的方式渲染其子元素。 这个页面是否有用? 感谢您的反馈 ! 请让我们知道我们可以做些什么来改善这个页面。 在整个 material design 中,无论是在表格中还是到对话框菜单中,都可以找到使用头像的身影。.

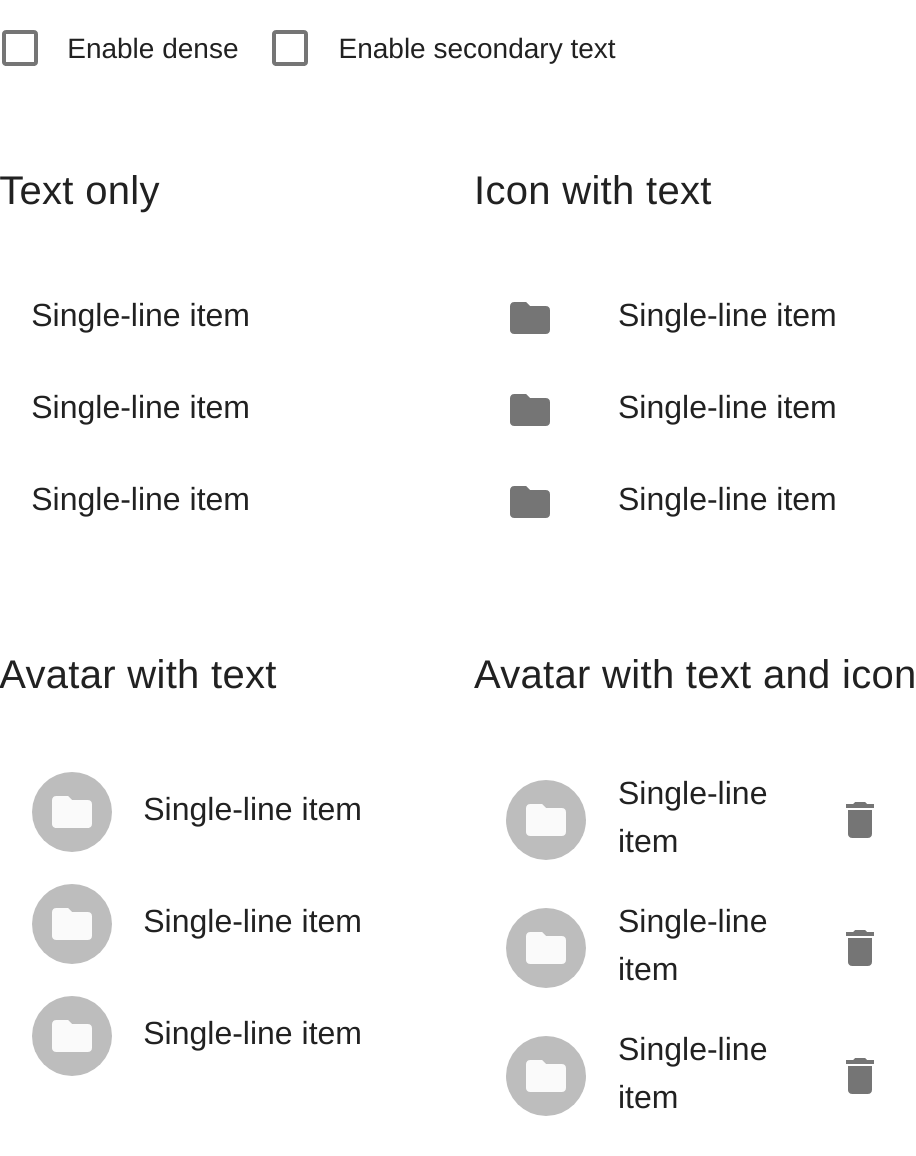
Material Ui List Item Avatar Material ui是一个用户界面库,提供了预定义和可定制的react组件,用于更快速和轻松的网页开发,这些material ui组件基于google的material design。 在本文中,我们将讨论 react mui avatar display 。 头像用于表示不同形状和背景颜色的字母、图标和图像。 头像的类型: 图像头像: 用于表示图像作为头像的内容。 字母头像: 用于表示字符作为头像的内容。 图标头像: 用于表示图标作为头像的内容。 头像大小: 用于表示头像的高度和宽度。 头像变体: 用于表示不同的头像变体。 头像组: 用于将不同的头像分组,以便用户进行交互。 备用头像: 当图像无法加载时,使用替代文本或图标作为头像的内容。 徽章头像: 用于在头像的内容中添加徽章。. In this video we go over the avatar component in material ui v5. this component can act as a profile picture for your reactjs components, as well as cool little caveats like an online or busy indicator like you might see on discord. you can also nest components. Api documentation for the react avatar component. learn about the available props, and the css api. material ui for enterprise. save time and reduce risk. managed open source — backed by maintainers. ad by material ui. you can learn about the difference by reading this guide on minimizing bundle size. 通过传入一个作为 children 的字符串,您可以创建包含简单字符的头像组件。 你可以通过改变 height 以及 width 这两个 css 属性来改变头像组件的尺寸。 通过将图标作为 children 来传递来创建图标头像。 如果你需要矩形或圆角的头像组件,请使用 variant 属性。 如果在加载头像组件时发生错误,组件将按照如下顺序切换到以下备选方案: avatargroup 通过堆栈的方式渲染其子元素。 这个页面是否有用? 感谢您的反馈 ! 请让我们知道我们可以做些什么来改善这个页面。 在整个 material design 中,无论是在表格中还是到对话框菜单中,都可以找到使用头像的身影。.

Top 90 Vб ѓ Avatar Material Ui Beamnglife Api documentation for the react avatar component. learn about the available props, and the css api. material ui for enterprise. save time and reduce risk. managed open source — backed by maintainers. ad by material ui. you can learn about the difference by reading this guide on minimizing bundle size. 通过传入一个作为 children 的字符串,您可以创建包含简单字符的头像组件。 你可以通过改变 height 以及 width 这两个 css 属性来改变头像组件的尺寸。 通过将图标作为 children 来传递来创建图标头像。 如果你需要矩形或圆角的头像组件,请使用 variant 属性。 如果在加载头像组件时发生错误,组件将按照如下顺序切换到以下备选方案: avatargroup 通过堆栈的方式渲染其子元素。 这个页面是否有用? 感谢您的反馈 ! 请让我们知道我们可以做些什么来改善这个页面。 在整个 material design 中,无论是在表格中还是到对话框菜单中,都可以找到使用头像的身影。.

Comments are closed.