Publish Storybook Chromatic

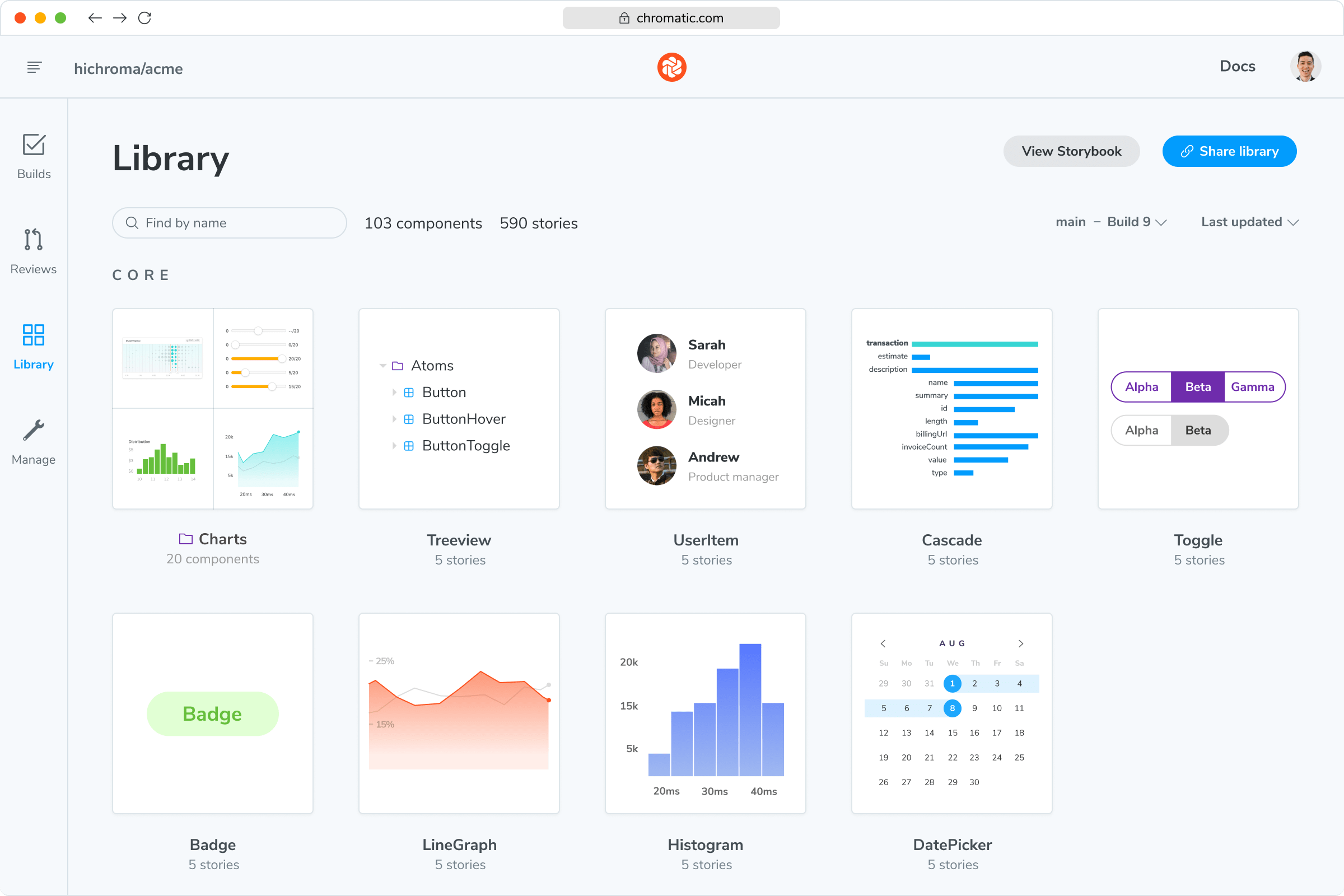
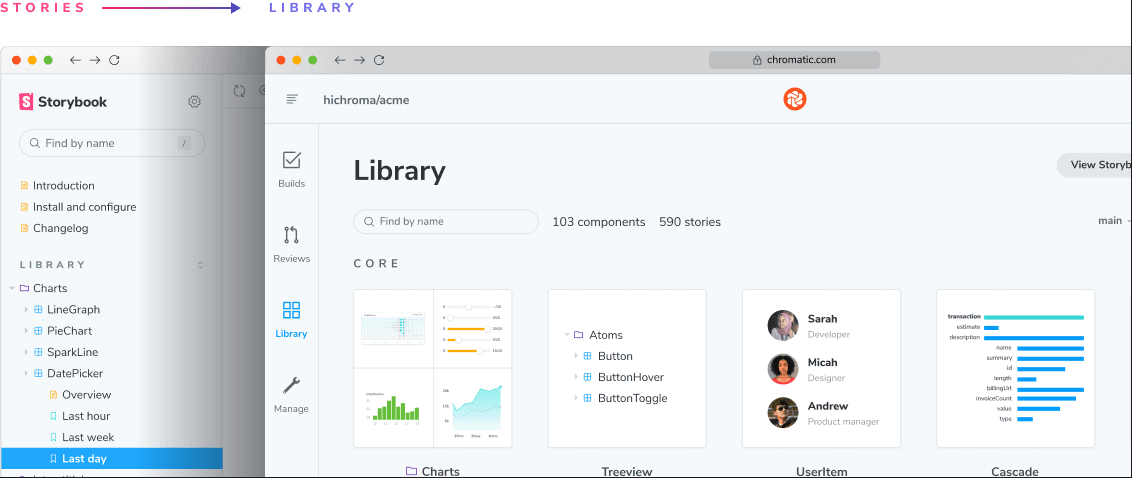
Publish Storybook Chromatic Simplify collaboration by publishing storybook to a shared online workspace that your entire team can reference. each component is documented, versioned, and searchable in the cloud. Storybook 8 publish your storybook. the chromatic cli builds and publishes your storybook to a secure online workspace, making all your stories accessible to your team at chromatic . chromatic also indexes and versions your stories, creating a searchable library within the web app.

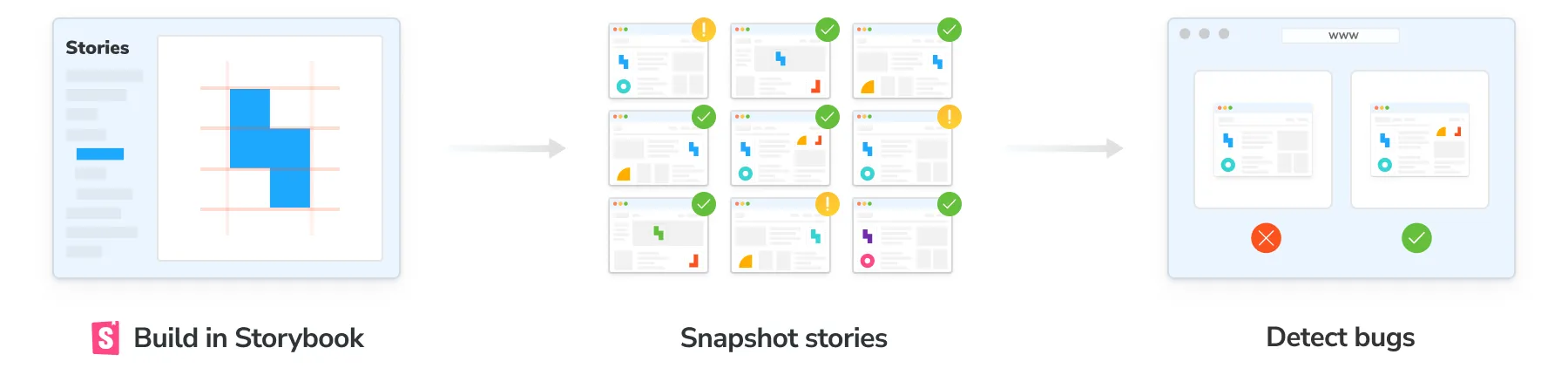
Publish Storybook Chromatic Publish storybook with chromatic. once you've built your storybook as a static web application, you can publish it to your web host. we recommend chromatic, a free publishing service made for storybook that documents, versions, and indexes your ui components securely in the cloud. In this blog post, we'll explore how to publish your storybook to chromatic, and why it's a valuable addition to your development workflow. to get started with publishing your storybook to chromatic , the first step is to create a new project in chromatic. Everything from building and publishing your storybook to running tests in cloud browsers. key advantages of chromatic’s storybook integration: story driven testing: eliminate the hassle of writing separate tests. chromatic automatically converts your stories into visual tests. Publishing your storybook design system to chromatic provides a streamlined workflow for visually testing and reviewing ui components.

Publish Storybook Chromatic Everything from building and publishing your storybook to running tests in cloud browsers. key advantages of chromatic’s storybook integration: story driven testing: eliminate the hassle of writing separate tests. chromatic automatically converts your stories into visual tests. Publishing your storybook design system to chromatic provides a streamlined workflow for visually testing and reviewing ui components. Once you’ve set up the github action, your storybook will be deployed to chromatic whenever you push code. you can find all the published storybooks on your project’s build screen in chromatic. click the latest build. To share this addon with other storybook users, you need to package and publish it. the addon catalog is the home of all storybook addons. it’s where we showcase your addons and how developers discover new ones. this post shows you how to prepare your addon for release, package it up, and publish it to the catalog. preparing your addon for. Do you know how to build your storybook as a static app in your setup? storybook.js.org docs react workflows publish storybook. if you can do that, you can use chromatic. there's a few things to consider when you run chromatic, we can either (1) build storybook for you or (2) take a prebuilt storybook and upload it. Today, we will go through the steps to set up chromatic and explore the following key features: execute one simple command to publish storybook. enable visual regression testing. empower ux.

Storybook Deployment Tools Chromatic Once you’ve set up the github action, your storybook will be deployed to chromatic whenever you push code. you can find all the published storybooks on your project’s build screen in chromatic. click the latest build. To share this addon with other storybook users, you need to package and publish it. the addon catalog is the home of all storybook addons. it’s where we showcase your addons and how developers discover new ones. this post shows you how to prepare your addon for release, package it up, and publish it to the catalog. preparing your addon for. Do you know how to build your storybook as a static app in your setup? storybook.js.org docs react workflows publish storybook. if you can do that, you can use chromatic. there's a few things to consider when you run chromatic, we can either (1) build storybook for you or (2) take a prebuilt storybook and upload it. Today, we will go through the steps to set up chromatic and explore the following key features: execute one simple command to publish storybook. enable visual regression testing. empower ux.

Setup Chromatic Docs Do you know how to build your storybook as a static app in your setup? storybook.js.org docs react workflows publish storybook. if you can do that, you can use chromatic. there's a few things to consider when you run chromatic, we can either (1) build storybook for you or (2) take a prebuilt storybook and upload it. Today, we will go through the steps to set up chromatic and explore the following key features: execute one simple command to publish storybook. enable visual regression testing. empower ux.

Setup Chromatic Docs

Comments are closed.