Question I Want To Achieve This Layout Flet Dev Flet Discussion

Flet Mobile Update Flet I have searched for answers to my question both in the issues and in previous discussions. to join this conversation on github . already have an account?. I want an up and down layout that displays some content in one row and multiple columns, and below is an operation panel. i have done it well, but it has not been very ideal. row.controls.append( container( content=text(f"this is {i}"), bgcolor=colors.black38, width=300, height=100, margin=margin.only(right=50), container( row( [text("show info")],.

Gallery Flet Question. i guess it's always docked at the top, not when i change the size of a container, if you can, please tell me how to stay at the top. code sample. Pagelet implements the basic material design visual layout structure. a control that draws a box that represents where other widgets will one day be added. a control that allows the user to reorder its children by dragging a handle. responsiverow borrows the idea of grid layout from bootstrap web framework. As per the flet layout docs, flet does not seem to support treeview layout. however, there is a similar widget available in flutter flutter treeview. sample treeview: how to create a similar treeview using flet? right now the only way to do so is to create a usercontrol that acts like a tree yourself. flet as of 0.5.2 does not have this widget. Flet offers a range of different ways to layout content in an application, including: containers. columns. rows. cards. datatables. gridviews. listviews. pagelets. stacks. tabs. verticaldividers. and more. some of these layouts can be used together. for example, a container can be placed inside a row.

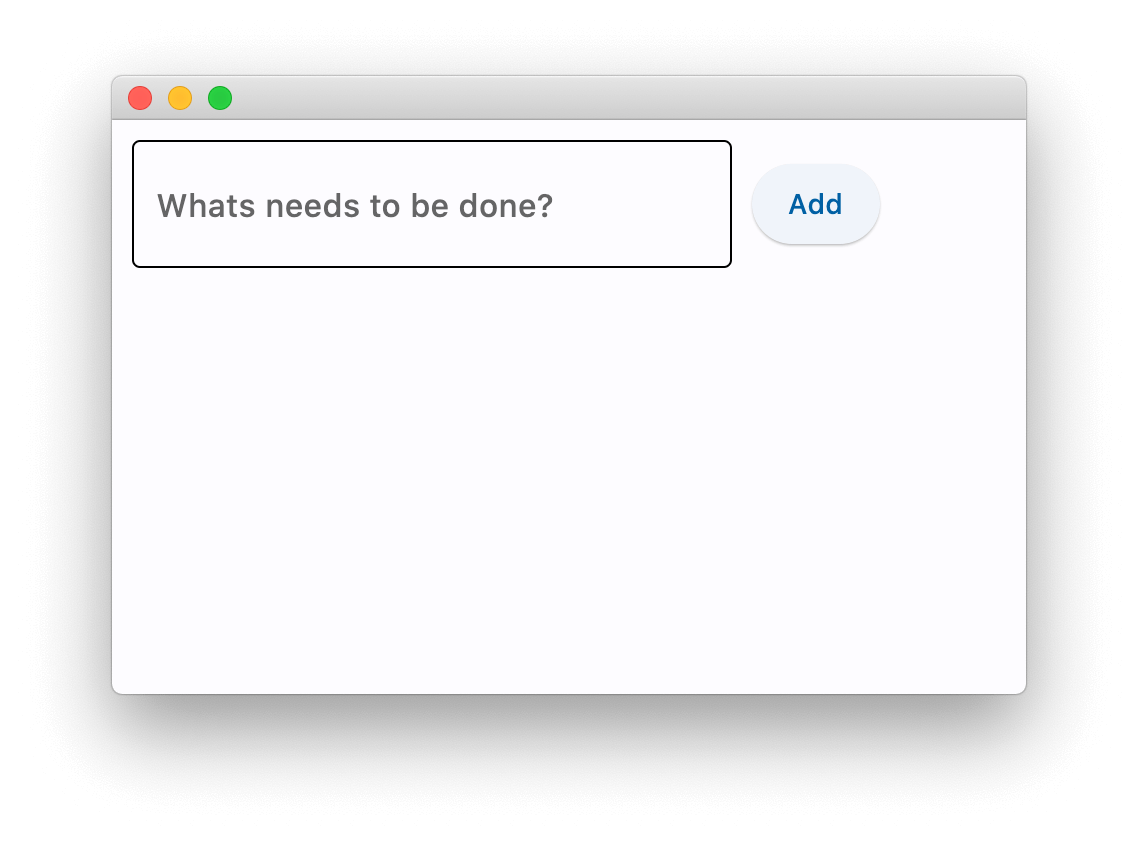
Flet Controls Flet As per the flet layout docs, flet does not seem to support treeview layout. however, there is a similar widget available in flutter flutter treeview. sample treeview: how to create a similar treeview using flet? right now the only way to do so is to create a usercontrol that acts like a tree yourself. flet as of 0.5.2 does not have this widget. Flet offers a range of different ways to layout content in an application, including: containers. columns. rows. cards. datatables. gridviews. listviews. pagelets. stacks. tabs. verticaldividers. and more. some of these layouts can be used together. for example, a container can be placed inside a row. From what i can tell, flet looks to be just as robust as streamlit, if not more so. the main difference appears to be that flet is geared towards more experienced developers, while streamlit is more beginner friendly. I want to layout several elements in a row based on the height and width of the child elements, but it doesn't seem to work `from flet import * def main(page: page):. In this tutorial we will show you, step by step, how to create a todo web app in python using flet framework and then share it on the internet. the app is a single file console program of just 180 lines (formatted!) of python code, yet it is a multi session, modern single page application with rich, responsive ui: you can see the live demo here. Flutter's newer navigation and routing api has substantial improvements such as: programmatic control over history stack. an easy way to intercept a call to "back" button in appbar. robust synchronization with browser history. explore source code of the example above. page route is a portion of application url after # symbol:.

Comments are closed.