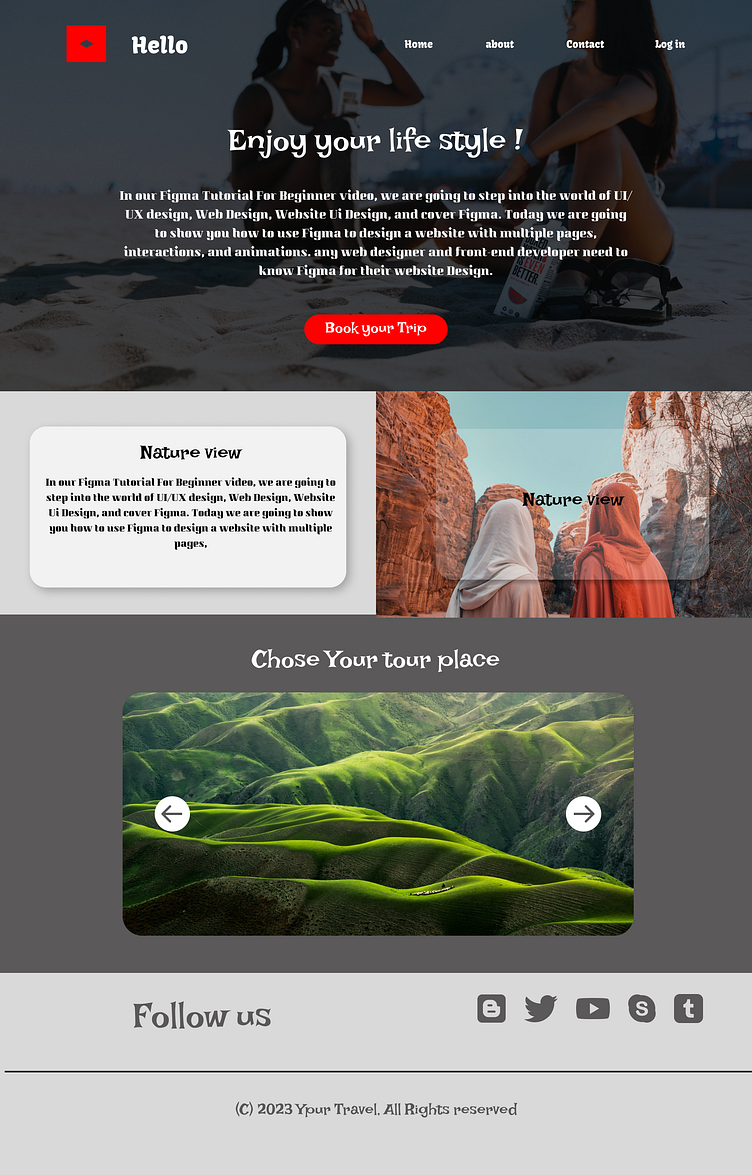
Ui Ux Design Figma Exercise 1 By Shahid Ullah On Dribbble

Ui Ux Design Figma Exercise 1 By Shahid Ullah On Dribbble Ui ux design (figma exercise 1) designed by shahid ullah. connect with them on dribbble; the global community for designers and creative professionals. Shahid ullah | tour guide services | connect with them on dribbble; the global community for designers and creative professionals.

Ux Ui Design Exercise 1 Figma Ux ui design exercise 1. design file • 1 • 84 users. open in figma. about. comments 0. a. post. 0 comments. this is a figma community file. community is a space for figma users to share things they create. get started with a free account →. Discover 19,000 ui ux design designs on dribbble. your resource to discover and connect with designers worldwide. These design exercises are made for designers who know their way around figma but need help with the polish, and are designed to take you through the fundamentals of good design by doing. each file is a complete self guided design exercise which should take between 15 30 minutes to complete. This tutorial is great for those who want to start using figma for ui ux, web or product design projects. this 10 minutes icebreaker or warm up exercise will help you overcome the fear of a blank figma canvas, allowing you to create your first prototype.

Ui Ux Design щербаков алексей дз урок 10 Figma These design exercises are made for designers who know their way around figma but need help with the polish, and are designed to take you through the fundamentals of good design by doing. each file is a complete self guided design exercise which should take between 15 30 minutes to complete. This tutorial is great for those who want to start using figma for ui ux, web or product design projects. this 10 minutes icebreaker or warm up exercise will help you overcome the fear of a blank figma canvas, allowing you to create your first prototype. In this course, you'll learn: 🔹 the figma interface and basic tools 🔹 how to create and manage frames and artboards 🔹 designing user interfaces and wireframes 🔹 working with components,. Today we're going to learn about the principles of ui design. when looking at ui design, we can usually tell which design works better, but when you start working on your own designs, it's suddenly not that easy anymore. what is the secret behind this perfect distribution of space, size, and contrast that seems so pleasing to us?. Learn how to use variables and put them to work creating even more complete prototypes. use variables to make light & dark modes compact & comfortable spacing versions of your components. you’ll then take your new knowledge of variables to understand and create your own design tokens. Ui ux design tutorial – from zero to hero with wireframe prototype design in figma adrian twarog this article will cover how to build a full website design from scratch following the process of user experience and user interface.

Ux Ui Design алексей щербаков дз урок 12 Figma In this course, you'll learn: 🔹 the figma interface and basic tools 🔹 how to create and manage frames and artboards 🔹 designing user interfaces and wireframes 🔹 working with components,. Today we're going to learn about the principles of ui design. when looking at ui design, we can usually tell which design works better, but when you start working on your own designs, it's suddenly not that easy anymore. what is the secret behind this perfect distribution of space, size, and contrast that seems so pleasing to us?. Learn how to use variables and put them to work creating even more complete prototypes. use variables to make light & dark modes compact & comfortable spacing versions of your components. you’ll then take your new knowledge of variables to understand and create your own design tokens. Ui ux design tutorial – from zero to hero with wireframe prototype design in figma adrian twarog this article will cover how to build a full website design from scratch following the process of user experience and user interface.

Task 1 Ui Ux Figma Learn how to use variables and put them to work creating even more complete prototypes. use variables to make light & dark modes compact & comfortable spacing versions of your components. you’ll then take your new knowledge of variables to understand and create your own design tokens. Ui ux design tutorial – from zero to hero with wireframe prototype design in figma adrian twarog this article will cover how to build a full website design from scratch following the process of user experience and user interface.

Ui X Ux Design Practice 2 Figma

Comments are closed.