Understanding Cumulative Layout Shift Cls

Understanding Cls Cumulative Layout Shift Tom Fanelli What is cumulative layout shift? cumulative layout shift, or cls, is a performance metric that quantifies how much a webpage’s content shifts during the user’s interaction. it’s a measure of how stable a webpage is as it loads and while the user interacts with it. Cumulative layout shift (cls) is a critical metric in google’s core web vitals that assesses the stability of a webpage during user interactions. since becoming a ranking factor in 2021, it’s essential to grasp what cls is and how to optimize it to improve both user experience and search engine rankings. what is cumulative layout shift?.

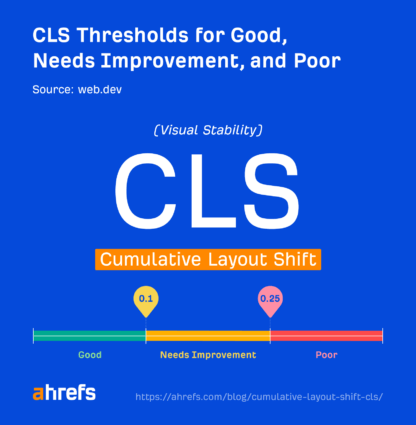
What Is Cumulative Layout Shift Cls How To Improve It Cumulative layout shift (cls) measures the visual stability of a page as it loads. it does this by looking at how big elements are and how far they move. it’s one of the three core web vitals metrics google uses to measure page experience. cls is calculated during the five second window where the most shifting occurs. sidenote. Cls is a formula based metric that takes into account how much a page's visual content shifts within the viewport, combined with the distance that those visual elements shifted. cls can be measured with both synthetic and rum. google recommends that your pages have a cls score of 0.1 or less. what makes cls worse?. Cumulative layout shift (cls) is an important metric to understand if you want fast, user friendly web pages. this faq will answer your top questions about cls and how to optimize it. what exactly is cumulative layout shift? cumulative layout shift or cls measures how much your page layout changes as elements shift around after the page has loaded. Learn how to minimize cls issues and create a seamless web browsing experience. cumulative layout shift (cls) is a google core web vitals metric that measures a user experience event .

What Is Cumulative Layout Shift Cls How To Improve It Cumulative layout shift (cls) is an important metric to understand if you want fast, user friendly web pages. this faq will answer your top questions about cls and how to optimize it. what exactly is cumulative layout shift? cumulative layout shift or cls measures how much your page layout changes as elements shift around after the page has loaded. Learn how to minimize cls issues and create a seamless web browsing experience. cumulative layout shift (cls) is a google core web vitals metric that measures a user experience event . Key term: cumulative layout shift (cls) is a stable core web vital metric. it's an important, user centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts. a low cls helps ensure that the page is delightful. Understanding how to calculate the cumulative layout shift score will help optimize it. cls scores measure two elements in an unexpected layout shift: the impact fraction – measures the effect of an unstable element on the viewport. the distance fraction – measures how far the element moves on the viewport. the calculation to get a cls. This article explains what cls (cumulative layout shift) is, how to measure it, and why it is essential for seo and usability. we then provide tips for debugging and improving common cls issues. august 31, 2023. Cumulative layout shift (cls) is a key metric in web performance optimization that measures the visual stability of a webpage as it loads. a low cls score indicates that users are less likely to experience unexpected layout shifts, which can lead to a poor user experience and lower engagement.

Comments are closed.